Building a portfolio website can be challenging, especially if you don’t have anything to take inspiration from. Regardless of what everybody tells you, there is still more work to do after choosing your website colors.
If you’re a graphic designer, it’s even more important that your portfolio site is nothing short of exceptional. Because who is going to hire a graphic designer who can’t design?
It’s recommended to keep your site as minimalist as possible. Minimalist portfolio sites work by disregarding all the unnecessary elements on a webpage and keeping the stuff that matters. On the design portfolio website, you won’t see any sidebars, dropdown menus, pop-ups, or anything else that distracts people from your work.
In this article, you’ll find valuable tips about creating a graphic design portfolio website, see examples of the live portfolio websites, and get a portion of portfolio website inspiration!
Graphic design portfolio ideas for your website
Keep it simple but colorful
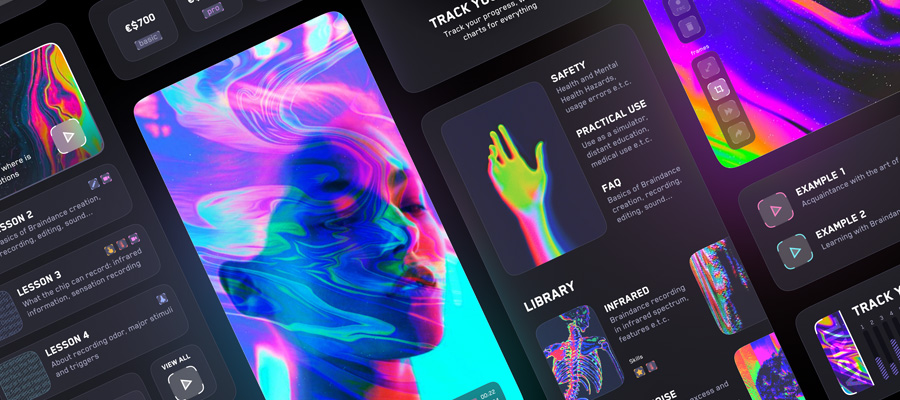
The main purpose of your portfolio website is to showcase your skills, knowledge, and experience. The only thing you should focus on is keeping your theme clean, easy to digest, and lightning-fast. It’s also recommended to highlight some essential elements on your website to stand out from the competitors.
Example:
Kate has done a wonderful job at keeping her website super minimalistic. It doesn’t contain a large menu, sidebar, or anything else you’d typically find on a site. In addition, it’s very colorful, and the white background goes well with the vibrant colors.
You attract what you display
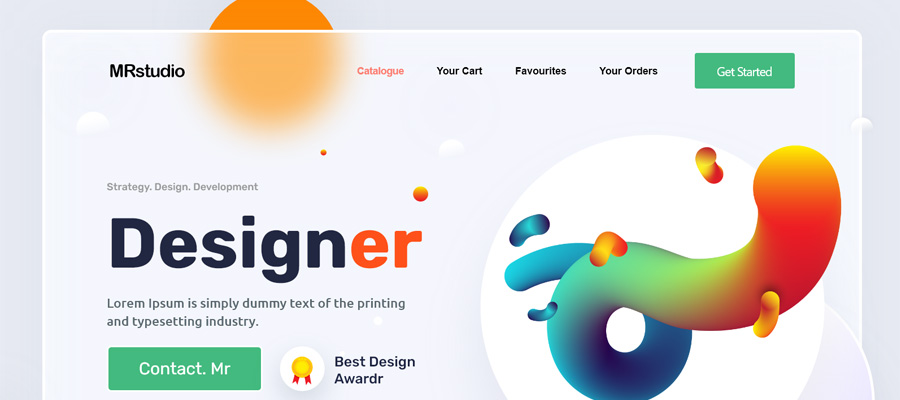
While you may want to showcase all your work, this can actually make your life a lot harder. Adding all your work makes it seem like you’re catering for everyone rather than a select few. While this is fine for some people, you can hone in on a small group of people. By doing this, you also position yourself as an expert rather than a generalist.
Example:
Sylvan is a great example of this. He doesn’t focus on graphic design as a whole but rather branding for businesses. This is clear as soon as you arrive on the site.
Tell the stories behind the projects
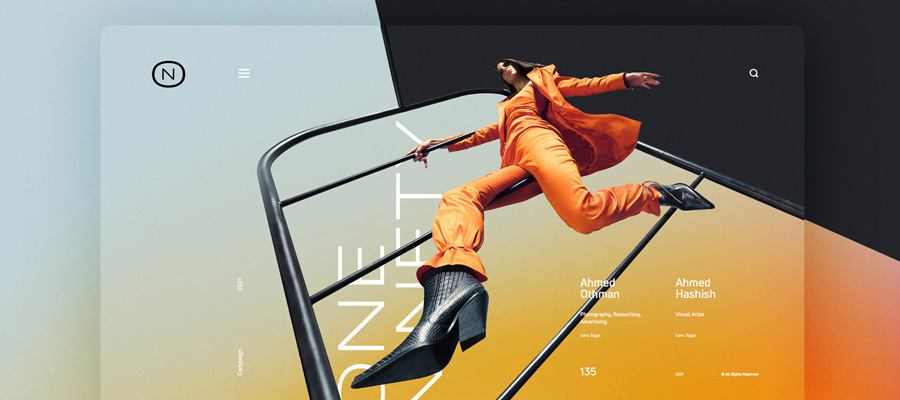
You can see many artist portfolio websites that have amazing content. However, they lack in other areas. One of these areas is telling the stories behind each project. As you probably know, people tend to connect better with stories. By adding them, you can attract more potential clients and appear more trustworthy.
Example:
Every time you click on one of Xavier’s designs, you’re presented with a short paragraph that describes the company and its works.
Optimize the “about us” page
The “about us” page is considered one of the most important. Not only does it tell potential clients what you do, but it also allows you to inject a little personality into the site. Try to tell a story, add a little humor, and build a connection with your visitors. It doesn’t have to be anything extraordinary, just enough to peak people’s interest.
Example:
As soon as you arrive on the Hom Sweet Hom website, there's a large hero image of Lauren with a brief description. What’s more, the “about” page provides a short introduction to Lauren’s life by telling you her graphic design story.
Conclusion
Keep in mind that the minimal graphic design of your portfolio website is the way to go. That doesn’t mean you can't make your website bright, but keep it easy to digest. You can do this by incorporating suitable vibrant colors into your website; however, that means you need to learn some color theory tips.