As you already know, the best user interfaces are those designed to be invisible.
Invisible interfaces are effective without distracting the users. Such allow users to perform their tasks with minimal training/support, and they keep them satisfied and engaged.
Identify with your users
If you are planning to design the perfect user interface, you have to learn to think the way your user does. Users’ product affection doesn’t differ much from the real to the virtual world.
They look around and they choose the eye-catchiest product they can find. Therefore, think carefully about the elements on every page of your design, and give users a reason to stay and to keep using it.

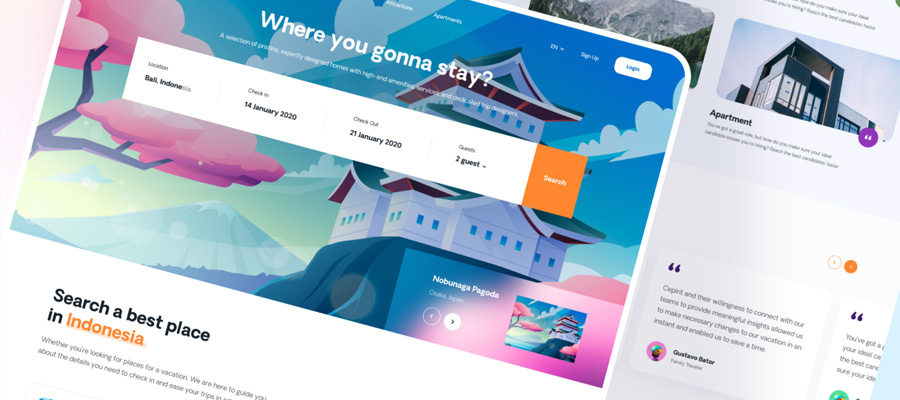
photo credit: Food Deliver iOS App Design by Ramotion
Unfortunately, great user interface is not about what you want-it it about what your user wants. You need to learn his goals and to follow them.
The next step is to familiarize with users’ skills and previous experience, so that you will get as close as possible to their ideal user interface. The most important tip is to follow their work and to be aware of every mismatch between your work and their needs.
Remember: you should never lose focus from your users. Forget about competitors’ achievements and trendy features. What you need is a simple interface that will take users straight to the accomplishment of their goals.
Focus on your users’ needs:
- Users expect quality.
- Users want something they can trust.
- Content counts more than design.
- Users are not going to read everything you’ve written-they’ll scan trough it and they’ll find what they like.
- Users don’t like to lose time.
- Users will not make optimal decisions, but such that will satisfy specific wishes.
- Users are intuitive.
- Users like to be in control.
Clear division of content

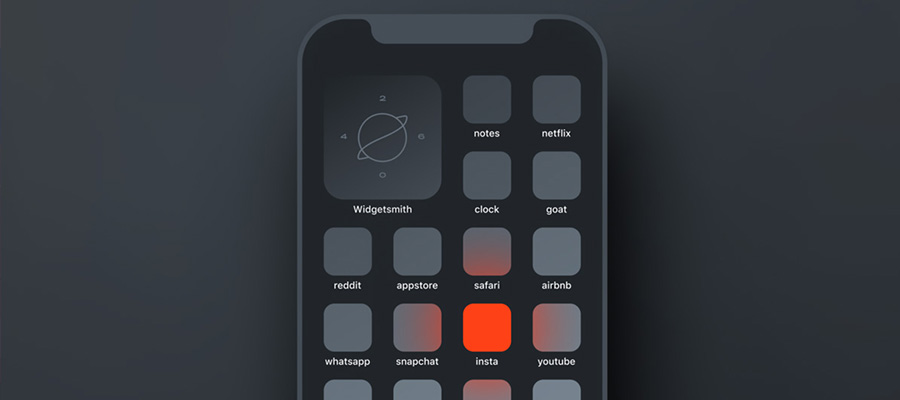
photo credit: Tenant Management by Johny vino
Designers ought to separate their content (functionality) in a obvious and clear way.
This will make user interface ‘tidier’ and it will show users you’re consistent and you take care of effectiveness. Once your users start identifying tasks with particular pages/elements, you have succeeded.
The first thing to do in order to separate content properly is to determine the functionality category interface is providing. The essential categories are: Navigate, Edit, Display, and Share. The sharing functionality, however, is excluded from productivity apps.
You would need the following elements:
- A toolbar to help users edit their work
- A sidebar to help users navigate through the page and to find the exact section they need.
- A canvas to show users what is the current state of their work.
Stay catchy
The good thing of being your own boss is that you’re absolutely free to choose the type of content you’re going to display. Take advantage of this opportunity and provide attractive static and dynamic content.
You can use bold headings, catchy images, or entertaining videos to make sure your users will remain on the same page. Employ some interesting tools to guide your users through the app, and make sure they understand the ‘directions’.

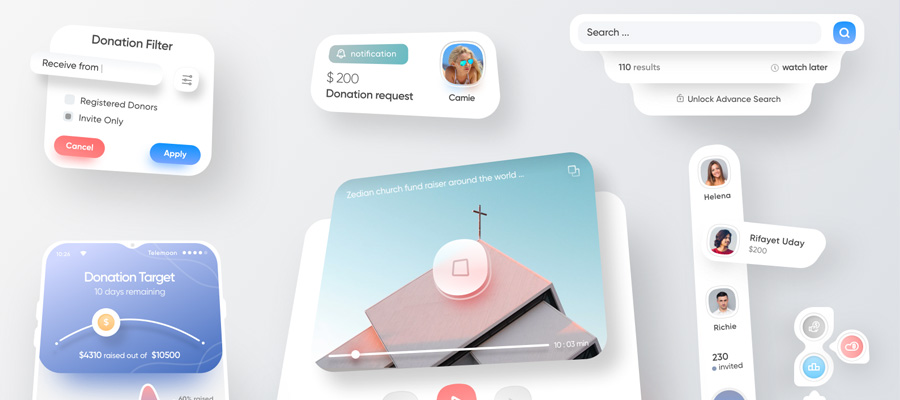
photo credit: Fame Lab Comments by Yaroslav Zubko
A very important task is to enable users to focus on what is really important. The way how you paint, resize, or place your elements is more than enough to point the important parts out.
All of your elements have to be consistent and to function harmonically, so that users will have no problem to understand your design. This is an especially recommendable approach in cases where the app is complex in nature and you need tools to simplify it.
An additional tool to think about is typefaces. Well-executed typefaces differ in size, font, and color and they help users to scan and to read textual content.
Standard UI elements are the key to consistency
Common and standardized UI elements will make your app appear welcoming and friendly. They will create a feeling of comfort and familiarity and they will help users to accomplish tasks much faster. Stick to the basics of mobile designing.
Standardized patters should also be applied for layouts, language and imaging, so that the entire site will be efficient. Once your user has become skillful on one of your pages, he will have no problem to transfer the skills to all the other pages.
Consistency is not desirable-it is necessary. The best way to ensure users will love what they are doing on your website is to enable them to do that again. Consistency, however, applies to all the elements and you have to work hard to achieve it.
Simple interfaces are the best interfaces

credit photo: ExCh by Mik Skuza
Best interfaces ought to remain invisible to the users. They should be simplified, with no useless elements and unclear labels and messaging.
At a certain point, you might feel tempted to add trendy elements such as cool widgets, modern icons, animations, or pop-ups. Unless you’re trying to design an entertaining app, we recommend you to stick to intuitiveness and to leave them out.
How could you estimate whether a new element is really necessary or not? Ask yourself: Is the element really necessary? Will users like it? Are you adding it because of your taste or the taste of your users? If you want a successful design, keep your ego behind the curtain.
Use your users’ language

photo credit: Calendar App iPhone X by Divan Raj
Don’t be surprised, good interface design will require you to do some copywriting. After all, you’re expected to make a conventional design, not a fancy and sensational one.
Your labels should be brief and compact, so that they will convey the exact clear message your users want to hear.
Tips to follow:
- Keep things succinct.
- Have rational expectations.
- Build a hierarchical order.
- Use brave headings and prints.
- As for typefaces, we recommend sans serif
The choice of elements to include depends solemnly on users’ preferences and habits

photo credit: Movie Ticket - Select date and members by Johny vino
Users don’t like promotions. They avoid large text chapters, where there are no images or bolded/italicized blocks, and they ignore overdone elements.
Users can always use some space
White space is always welcomed in interface design.
It provides a feeling of purity and it enables your users to breathe. Try to use it as much as possible.
Give feedback
Communication is a two-way street. You need to be there for your users and to speak to them, so that they will know whether they are performing their tasks in the right way.
Make sure they know about your actions, state changes, or errors. Inform them on every app modification and encourage them with short messages congratulating on their successfully accomplished tasks.
Consider errors in advance
When users err and they fail to accomplish their tasks in the expected way, they’re more likely to blame the app than themselves.
You need to consider all of their errors in advance, so that you can handle them and undo the damage without information loss.
Test the design on time, as often as you can

photo credit: Mobilet – Send to friend by Jakub Kudelski
Regular testing will help you discover significant problems which can cause issues for your users. Test the design and you’ll always be able to react on time.
At the end of the day, interface design is local, and there might be certain complications which other designers didn’t warn you about. Here are some useful points to think about:
- Testing a single user is absolutely better than not testing at all.
- Testing a single user on an earlier stage in the project is much better than testing 50 of them in the end.
- Predicting problematic issues and dealing with them on time is much cheaper than solving them once they’ve happened.
- Testing is iterative: test repeatedly!
- Test usability and your app will be used!
Who said you’re not suitable to test your own codes? You can always hire a team of editors, but there is no one out there who knows your users better than you do. Therefore, you are the best person to test their work.
Great sites/apps are never released before they’ve been properly tested

photo credit: Team - Tasks & Chat by Nicola Baldo
Summing up, we hope that these essential tips will help you build a useful app. You need to perform each of the steps and to do some additional research on UI design principles.
You’ll be surprised to know that talent is less important than knowledge; and that a well-executed design will never be seen by your users.
However, they will appreciate the simplicity and coherence you’re providing them, and this is exactly why your app was created at the first place.