In this tutorial, I will show you how to create a stunning and high-impact retro-style poster that’s out of this world. I will walk you through the steps for creating an unique and detailed light streaks that give the poster its signature look. For this tutorial you need basic Photoshop knowledgeable, as we will work with basic Photoshop tools, like burn tool, brushes, filters and others. Photoshop techniques that you’ll learn in this tutorial, you can use in creation of advertising posters or creating your own stylish photo effect. As you can see from the preview, with the basic knowledge and a little effort, we will be able to create a stunning effect. Finally, we will add some great textures that will give the composition an “out of this world” appearance. I hope you will learn some new tricks. Let’s get started!
TUTORIAL DETAILS
- Program: Photoshop CS5
- Difficulty: Beginner
- Estimated Completion Time: 30 Minutes
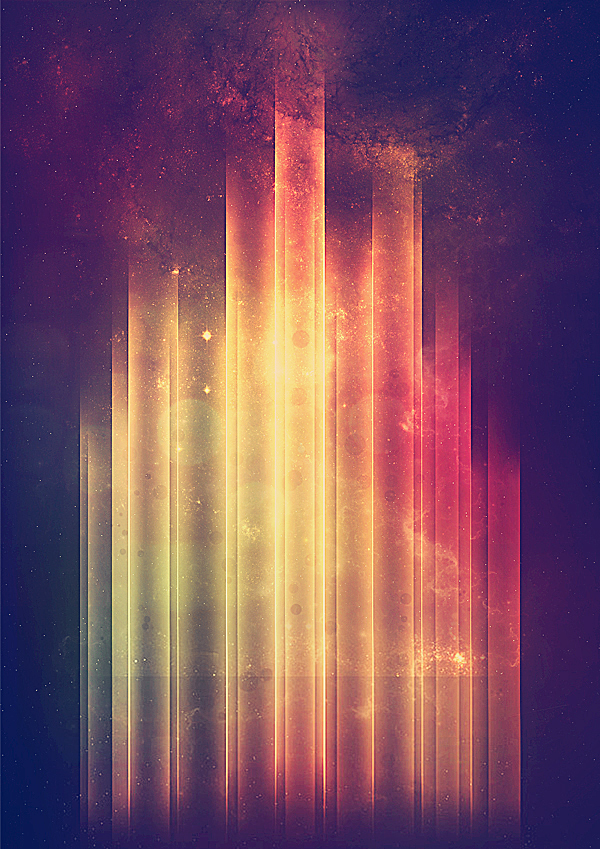
Preview
This is the poster that we are going to create.

Step 1: Set up a new Photoshop document
Create a new document in Photoshop (Ctrl/Cmd + N) using the settings from the following image.

Then select the Paint Bucket Tool (G) and fill the background with black (#000000).
Step 2: Add a color gradient to the background
Double-click on the Background layer to unlock it.
Then double-click on it again to open the Layer Styles window and use the settings from the following image to add a Gradient Overlay.

Step 3: Add more colors to the background
In the previous step, we added a Gradient overlay on our background to give it some color. Now, we’ll add more colors to make the background more interesting. Create a new layer and then choose a big soft brush for the Brush Tool (B) and paint with it on your canvas. Keep it random and try to change brush options until you get something that you like. I have chosen shades of orange and yellow for my brush colors, but you should use any colors that you want your poster to have.
Then convert this layer into a smart object (right-click on it and choose Convert to Smart Object).
Apply a motion blur filter (Filter > Blur > Motion Blur) using the settings from the following image to blend the colors better.
Then, name this layer "colors 1" and set its opacity to 15%.
The background has to be dark because the light effects that we will create later won’t make as much of an impact if the background is bright. For the moment we only want to add some subtle colors over the black background.

Step 4: Add even more colors to the background
Create a new layer and repeat the previous step using different colors.
Name this layer "colors 2" to keep our work tidy and organized.

Step 5: Incorporate the star lights texture
Download this texture and open it in Photoshop.
Move the downloaded image into your canvas using the Move Tool (V) and then convert this layer into a smart object.
Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key to maintain the proportions, and then make this texture smaller.
Name this layer "star light texture" and set its blending mode to Overlay with an opacity of 20%.

Step 6: Include the Cosmos texture
Download this texture and open it in Photoshop.
Because we only need the texture and not its colors, desaturate the Cosmos stock image by going to Image > Adjustments > Desaturate (Ctrl/Cmd + Shift + U).
Use the Move Tool (V) to move the image into your main canvas and convert its layer into a smart object.
Use the Free Transform command (Ctrl/Cmd + T) to change the size of this image and to rotate it to an angle that you like.
Then name this layer "cosmos texture" and set its blending mode to Soft Light with an opacity of 30%.

Step 7: Creating the stars
Create a new layer and fill it with black (#000000) using the Paint Bucket Tool (G).
Right-click on this layer and choose Convert to Smart Object.
Then go to Filter > Noise > Add Noise and use the settings from the following image.
Name this layer "stars" and set its blending mode to Screen to eliminate the black color.
You should now have many white dots that don’t look like stars at the moment—but don’t worry, we’re not finished with them yet.
To decrease the number of white dots, we will use a Levels adjustment layer. Go to Layer > New Adjustment Layer > Levels and use the settings from the following image.
To reduce the number of stars even more and make the effect realistic, you can add a mask to the "stars" layer (Layer > Layer Mask > Reveal All) and use a black brush (B) to erase some of stars.

Step 8: Start the creation of the colorful light effects
Create a new layer (Shift + Ctrl/Cmd + N) on top of all the layers thus far.
Select the Rectangular Marquee Tool (M) and create a selection like I did in the image below.
Set your foreground color to white (#ffffff), and then choose the Gradient Tool (G), making sure to choose theForeground to Transparent gradient preset in the options bar.
Hold down the Shift key and drag a horizontal line from the left edge of the selection to the right edge of our marquee selection.
Then go to Select > Deselect (Ctrl/Cmd + D) to unload the marquee selection.
Keep our work tidy by naming this layer, "line".
Go to Layer > Layer Mask > Reveal All to create a mask for this layer.
Then set your foreground color to black (#000000), select the Gradient Tool (G), make sure that you are still using theForeground to Transparent gradient preset, and then drag a gradient starting at the top of the white line.
Then drag another gradient at the bottom of this line. Take a look at the following image for reference.

Step 9: Working on the line
Right-click on the "line" layer that you have created in the previous step, and then pick Convert to Smart Object from the contextual menu that appears.
Duplicate this layer (Ctrl/Cmd + J) and then choose Edit > Transform > Flip Horizontal.
Then choose the two line layers in the Layers Panel by holding down Shift or Ctrl/Cmd and clicking on them.
After having chosen the two line layers, go to Edit > Free Transform (Ctrl/Cmd + T), and then drag the top edge down to reduce their height because we don’t want the lines to reach the top of our canvas. Take a look at the following image for reference.

Step 10: Altering the layer settings
Put the two line layers inside a new group—create a new group using the shortcut combo, Ctrl/Cmd + G—and name the new group simply as "1".
Set the group’s opacity of the "1" group to to 80%.
To make the light effect, put the "1" group into a new group and name it "lines".
After placing the group into another group, change the blending mode to Color Dodge.
Now you should have two colorful lines similar to the following image.

Step 11: Duplicate the line
We will use the line we’ve created as the template for the other light streaks. We’ll tweak them in various ways to give them an organic and natural look later on. To start, duplicate the "1" group by dragging it over the Create a new layerbutton located at the bottom of the Layers panel.
Then move this new group to the right using the Move Tool (V) and intersect the two sets of lines like you see in the following image.
With the second group selected, go to Edit > Free Transform (Ctrl/Cmd + T) and decrease its height by dragging down the top line of the transform box.
And then, set the opacity of this group to 70%.

Step 12: Create more lines
Repeat the previous step to create more lines and modify the height of each group of lines using Free Transform (Ctrl/Cmd + T).
Decrease the opacity of each group as it gets closer to the left and right edges of the canvas.

Step 13: Create smaller lines
Create a new group, name it "small lines", set its blending mode to Color Dodge and put it beneath the "big lines" group.
Duplicate a line layer from the "big lines" group (Ctrl/Cmd + J)
and move it into this new group.
Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and make this layer smaller.
Duplicate this layer (Ctrl/Cmd +J) and then go to Edit > Transform > Flip Horizontal.
Put these two lines in the middle of the canvas like you see in the following image.

Step 14: Finishing up the lines
Continue to add more small lines between the bigger ones.
Set the opacity of each layer between 40% and 70%. Take a look at the image below for reference.

Step 15: Create a new custom brush
Let’s create a custom brush to add some details to our typographic poster. Select the Brush Tool (B) and choose a hard brush as our starting point for the custom brush that we are about to make.
Open the Brush panel (F5) and use the settings from the following image to create our very own custom brush. Just click on the Create new brush button located at the bottom of this panel to save your brush.

Step 16: Applying the custom brush
Duplicate the "big lines" group, right-click on the new group, and then choose Convert to Smart Object.
Add a mask to this layer (Layer > Layer Mask > Reveal All), set the foreground color to black (#000000), select the brush which you have just created, and paint with it on the mask to erase parts of this layer. This gives the lighting a nice detail.
For the center of the lines, use the brush with a master diameter of about 50px and decrease it as you get to the edges of the lines.
Then set the blending mode of this layer to Overlay and the opacity to 25%.
Go to Filter > Blur > Motion Blur and use the settings from the following image.
Then add a bit of noise (Filter > Noise > Add Noise).

Step 17: Add the Universe stock image
Download this image and open it in Photoshop.
Then desaturate it (Ctrl/Cmd + Shift + U) and move it into our main canvas.
Name this layer "texture", and then convert it into a smart object.
Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key, make this layer smaller, and rotate it.
Put this layer into a group (Ctrl/Cmd + G), name the group as "universe", and adjust its blending mode to Color Dodge.
Click on the "texture" layer to make it active and add a black-colored mask by going to Layer > Layer Mask > Hide All.
Choose a white soft brush for the Brush Tool (B) with its opacity option at 50% and master diameter at 100px. Then paint with the Brush Tool over the top area of the image to reveal parts of the texture that you want.


Step 18: Add Vintage Color Tones
Save the file you created, in what format you want, preferably .psd (Photoshop format). Download the free Photoshop Actions Set from my DeviantART page. Experiment with these to get different colour results: when you’ve found one you like, you’ve finished.
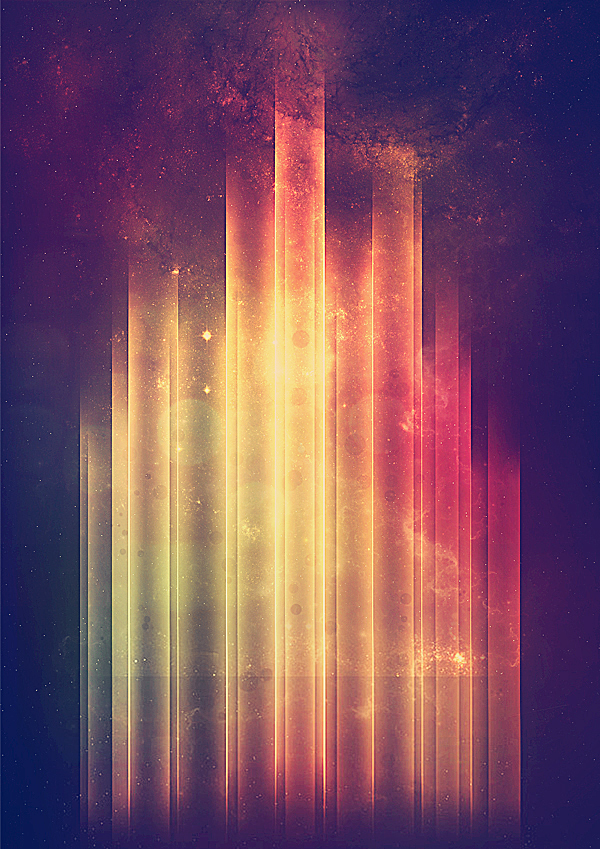
This is the result that i like the most:

Select all artwork (CTRL+A, copy merged (CTRL+SHIFT+C) and paste it. Go to Filter > Sharpen > Unsharp Mask. Hit OK. This will make the whole composition more clear, try to not over-done it.
Conclusion
Our retro-space poster is now finished. I hope you enjoyed this tutorial and learned some new and helpful design techniques. We did a lot in this tutorial! We developed a unique lighting effect using Photoshop. We created some heavenly stars using the Noise filter and a Levels adjustment layer. We even created a custom brush to add details to our light effect. Looking forward to your comments!




















