 This tutorial will walk you through the steps of how to create your very own creative and artistic portrait. In this tutorial we will combine several stock images to create an artistic, abstract portrait of a woman. In a recent campaign to promote the creative photo-manipulation services, we showed how we can take a bland stock photo and create striking surrealistic compositions. In this tutorial we decided to let you into one more secret and show you step by step how we created this beautiful abstract portrait in Photoshop that you can see in the composition below. The great thing is that these techniques can be applied to virtually any portrait, meaning you can give yourself a creative self portrait.
This tutorial will walk you through the steps of how to create your very own creative and artistic portrait. In this tutorial we will combine several stock images to create an artistic, abstract portrait of a woman. In a recent campaign to promote the creative photo-manipulation services, we showed how we can take a bland stock photo and create striking surrealistic compositions. In this tutorial we decided to let you into one more secret and show you step by step how we created this beautiful abstract portrait in Photoshop that you can see in the composition below. The great thing is that these techniques can be applied to virtually any portrait, meaning you can give yourself a creative self portrait.
Please note, this is not a beginners’ tutorial, but a little more advanced. It assumes that you already know to work your way around Photoshop. This tutorial also teaches you a couple of techniques of digital painting, so it really helps if you’re equipped with a graphic tablet. However, you can still get great results using a mouse only.
The image below is what we’re going to achieve at the end of this tutorial. It is up to your imagination to incorporate it in your own fantasy world and create a story around it. Let's get started!
Tutorial Details
- Program: Adobe Photoshop
- Difficulty: Advanced
- Estimated Completion Time: 6 Hours
What You'll Be Creating

Tutorial Assets
The following assets were used during the production of this tutorial.
Step 1
Open a new document of 2000x2850px / 300px resolution with transparent background, then open the image of woman and drag it there. Pick Paint Bucket Tool (G), hold Alt to switch to Eyedropper and sample the light background color from image of the girl. Then fill the transparent background layer with this color (2nd image below). Next grab Brush Tool, set the Flow to 50% and Hardness to 100%, then select black color. Add a Layer Mask to woman's layer and erase her body as indicated in 3rd image below.

Step 2
Grab Lasso Tool (L) and draw a selection around those blue elements on her head. Try not to include her hair or skin in the selection. Copy/Paste the selected part, use Command/Ctrl + T to rotate it properly and place it in the erased body part (1st image below). Change its Blending Mode to Multiply, this will help you to make better connection with the object and background. Next, repeat the same thing and cover more of the erased parts.
We've roughly cut this part with the background, so using Multiply mode may not be enough to blend it properly, so if there is something wrong and you still get, for example, a bad looking edges - use Image > Adjustments > Levels and enhance the whites (2nd image below).

Step 3
OK, repeat the same process (1st image below) but this time be more accurate and leave the blue element only - no skin/background/hair in it (2nd image below). Then place it on her skin, somewhere over her chin (with Normal Blending Mode).
Further we will place some more elements on her skin, so be patient. Now let's just have this one piece there.

Step 4
Next, open image of flowers and apply following adjustments:
1st image below - change the Blending Mode to Mulitply, use Image > Adjustments > Levels 2nd image below - use Image > Adjustments > Hue/Saturation (check Colorize) 3rd image below - use Image > Adjustments > Color Balance (Highlights) 4th image below - use Image > Adjustments > Color Balance (Midtones) 5th image below - now place those flowers above all layers and cover some of the previously erased parts
This nicely matches with all the rest blue elements, so you can even make some duplicates and place them in few other spots. This is some alternative solution that you can apply instead of copying/pasting elements from previous steps. Basically you can you anything that has a light background and turn it into something similar as those blue flowers. The goal is to create some nice abstraction all around her.

Step 5
Now open the watercolor splat image. Drag it twice to our illustration and change their Blending Options to Multiply. Next, apply to each one Image > Adjustments > Levels and enhance the whites (1st image below). Then refer to step 1, use the same settings for Brush Tool and erase disturbing parts of the splats using Layer Masks (2nd image below).

Step 6
Open another image of flower and extract it with Pen Tool or Magic Wand. Place the extracted flower to our main document. Now, to mix it properly, use Eraser Tool of 100% Hardness and erase the whole bottom part of this plant. This is something that won't fit here (2nd image below).
Next we're going to place the flower on her hair. To do this use Brush Tool of 5% Flow and 0% Hardness. Create new layer below this flower, change its Blending Mode to Multiply. Sample a dark browny color from her hair (indicated with red circle in 3rd image below) and paint with soft brush below the flower (where red arrow indicates in 3rd image below).

Step 7
OK, let's breathe some life in this flower. Create new layer above it, hit Command/Ctrl + Alt + G for Clipping Mask, change its Blending Mode to Multiply. Now, as you did previously, sample color from the circle (1st image below) and paint some shadows, where green arrows indicate (1st image below). Those shadows are a lil' bit random, so add just a touch of them. Next create new layer above, again hit Command/Ctrl + Alt + G for Clipping Mask, and change its Blending Mode to Overlay. Choose a very light yellow color, like #fff0c1 and paint on the leaves (as indicated in 2nd image below).

Step 8
Now, let's move to correcting her face. The original photo was way too bright all over her skin so I decided to bring back some of the color. Set your brush to somewhere between 4-10% Flow and 100% Hardness (please try to remember the brush settings as we might want to use them later). Create new layer above the face layer, change its blending mode to Multiply. Look at the comparison in 1st image below, then grab Brush Tool (B) use Eyedropper (hold Alt) to sample some light brown color from her skin and paint where indicated (green arrows). You can see in the 1st image below (picture on the right) there is a visible tonal difference.
Next, create another new layer above, pick white color, and add a touch of light where it should naturally be (2nd image below). All in all, help yourself with soft eraser to get a nice soft transition between brushing and skin.
If you have got a tablet, you can surely use it here. But well, I painted all this with mouse and it was fine for me. Also I'm not mentioning particular colors for painting the face. Because if you get another picture, the color will vary, so you need to sample them from the image you have got.

Step 9
Now use the same technique as previously. But this time let's over paint her eyes and the blue elements on her hair. Use the same brush settings and paint on new layer above. We need to cover up the original photo texture, that's why all the brushing is done.
Also be flexible at doing this. If you feel that those blue elements need some light blue color, just sample it from the illustration and paint. If you feel they need more vividness, just change the new layer's Blending Mode to Overlay, and either use white or very light blue and then paint on those elements. Try to play around with this, you can get some great results.
In 1st image below I showed you where I over painted her. And I used light blue color with layer Blending Mode set to Normal. In 2nd image below I showed you how I over painted her eyes. They seem too photographic in original picture so basically what you need to do is to correct the pupil (in other words try to recreate the center of the eye with brush).

Step 10
Next thing we're going to do is to "flatten" the tones a bit and colorize her face. By "flattening" I mean give some more overall lightness. So, grab Brush Tool (B) again, but this time set the Hardness to 0% and Flow to 3%. Create new layer above all and simply start brushing with very soft white all over her face (as indicated in 1st image below). In the 2nd image below you got the result.
Now go to colorizing part, and create another layer above. Change its Blending Mode to Overlay. Now use some bright yellow/green color like #aab84b and add a nice color for example to her eyebrows/elements/hair etc. (3rd image below).
Also you can use other colors to colorize her face like that, but remember to use bright ones.

Step 11
It's time to add a pattern to her face. Open image of ornament and drag it to our main project document. Change its Blending Mode to Mulitply and position it on the face. Adjust it with Command/Ctrl + T > Warp to match the face (1st image below). Next apply two adjustments to this ornament - 1) Levels and 2) Hue/Saturation - the order matters! (2nd image below).
OK, this is starting to look really cool (3rd image below). But it's still not what we want to achieve. The effect looks not quite realistic and it's now more like "painted" on here face than really "sculped."

Step 12
So now first thing that you need to do is to reveal only a suitable part of the ornament. To do this, select the ornament layer, go to Layer > Layer Mask > Hide All. Grab Brush Tool (B) with soft white color and paint on mask as indicated in 1st image below. This still looks "painted" on her face (2nd image below), but yeh, we got rid of all the unwanted sides and now it better sits on her face. So if you're ready with this, duplicate the ornament layer, then desaturate using Command/Ctrl + Shift + U this new duplicated layer (3rd image below) and change its Blending Mode to Overlay (4th image below).
As you can see it's now looking way better, but it's still could use some corrections - especially on the face sides. We will cover that soon, now let's move to the next step.

Step 13
Now we will enhance the overall shadows/lights of the face, this will also help the ornament to pop out. Create a new layer above all, fill it with grey color like #737373. Change its Blending Mode to Overlay. Now refer to images below: 1st) It's a base where to start adding shadows 2nd) Here is a guide of how to paint, and how should your grey layer look like after adding shadows (the view is on Normal blending mode). But yes, since we're still on the Overlay blending mode it's not visible. So what you are going to do is to grab Burn Tool and add shadows as indicated and then switch to Dodge Tool and add lights as indicated. All in all your grey layer should look somehow like that. 3rd) And that's the result of painting shadows/lights on the grey layer, hope you can get something similar. As you can notice I basically enhanced lights on her face and the edges of her skin.

Step 14
Again repeat the previous step in the same order. New grey layer set to Overlay / painting on it with Dodge/Burn Tool.
Pay attention in the 1st image below. You need to carefully enhance the shadows of the ornament with Burn Tool. There will be a lot of tiny brush lines like you can see there. Some less work will be with the light, but still some of them need a solid attention, so make sure all those convex shapes get proper enhance.
In 2nd image below you can see how and where the dodging/burning should be properly painted (It's just for showing purposes). In 3rd image below you have result of the applied effect.
Once you get the idea how this works, I believe you will be able to do it with your own judge and taste. So make sure you not overdo anything here and if you want to erase your move simply over paint the messed up place with #737373 color of brush.

Step 15
Now grab Lasso Tool and draw few random shapes over the blue elements (I hope you can notice the selections in 1st image below). To add selection to existing one, draw with Shift key held. Next hit Command/Ctrl + Shift + C (copy merged) and hit Command/Ctrl + V to paste all those elements above all layers. Now as we get them all in one layer, use again Lasso Tool and spread them all around (hold Command/Ctrl, select a piece and move it wherever you want) - 3rd/4th image below.
Since our background is solid and very bright we can use a simple, nice trick to give those pasted elements some depth. Pick several smaller pieces and randomly erase their sides (4th image below). You can either use Eraser Tool or Layer Mask.

Step 16
Looking cool! Now we will add some splat effects to her hair. Open image of the red watercolor splatter, and to see everything better, temporarily lower the opacity. Then duplicate it and place both those watercolors towards her hair to make them imitate hair (1st image below). Next, use Command/Ctrl + I (Invert) on both those layers - 2nd image below. Finally change their Blending Modes to Linear Dodge (3rd image below). Next go to Layer > Layer Mask > Hide All and slightly reveal their masks with white brush. Paint mostly on the bottom where the splats look hair alike (4th image below).

Step 17
Let's go further with the abstract look. Open image of wall and again drag it to our project using Mulitply blending mode (1st image below). If it's necessary, use Levels to enhance lights (2nd image below). This is something that will help us achieve the transparent look for white part of the wall, and will make the yellow parts pop. Next go to Layer > Layer Mask > Hide All and slightly reveal its mask with white brush. Paint carefully to get some nice hard-edged results of the yellow wall (3rd image below).
Repeat and apply the process to few more spots around her head (4th image below).

Step 18
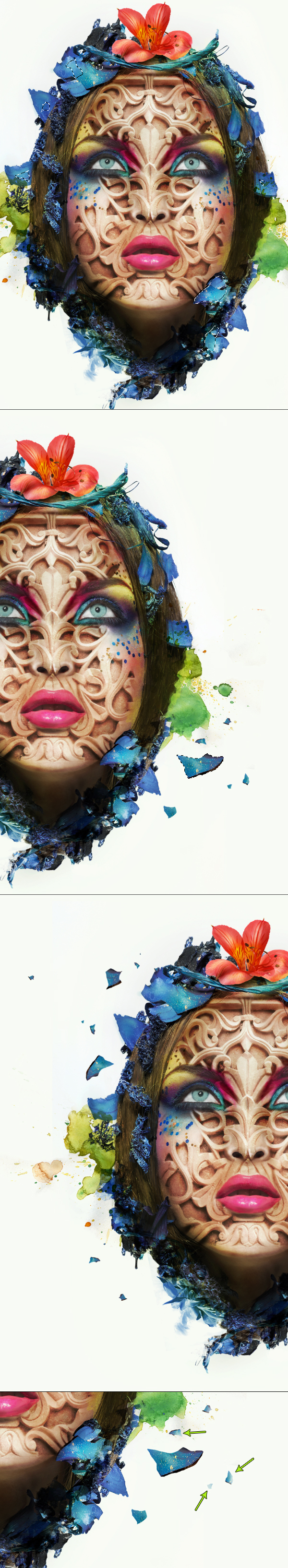
OK, now open the next image of flowers. Drop it to the document and desaturate using Command/Ctrl + Shift + U (1st image below). Then change the layer Blending Mode to Overlay (2nd image below). Yet again go to Layer > Layer Mask > Hide All and try to reveal the mask only on the hair where it fits best (in 3rd image below I've indicated the part I wanted to fill), you can either use a soft or hard brush. In 4th image below you have this effect result.
You can add some more of those to her hair, but try to observe when it looks the best. In 5th image below I've indicated something that really caught my attention, apparently those flowers made nice gaps (indicated with green arrows) which suit here really nice. So I decided to make some more of them.

Step 19
Now open the next 2 images of splatters. Change their Blending Modes to Multiply and place one above the girl’s head, and the second below (1st image below). We just want to create some nice variety here, so I'd not be smart to put all splatters in one place, it's even better to spread them around and even add some color. I didn't change their colors, I only enhanced the green tone and got rid of the visible paper edges by applying Levels and Hue/Saturation (2nd image below). Next thing to do is simply use hard Eraser Tool (E) and erase some disturbing parts of splatter (3rd image below). You can also use the Layer Mask, this is even a suggested solution, as this will let you correct these splatters whenever you want.
Try to achieve a certain shape when you erase those splatters, you can see in the 3rd image below that I kind of experimented with that, and got a new looking splat out of the original one. And it's just by proper erasing!

Step 20
Now open 1st image of butterfly. Extract it with Pen Tool (P) and paste it above all layers in our main project (1st image below). Next, sample the brown color from its wings, create new layer above the butterfly, use Clipping Mask (Command/Ctrl + Alt + G). Change the layer's Blending Mode to Multiply, select soft brush and paint with the sampled color as indicated (2nd image below).
Pay attention to the 3rd image below now and create another layer above, change the Blending Mode to Overlay and use Clipping Mask again (Command/Ctrl + Alt + G). Then grab a soft white brush and paint as indicated (green arrows).
Next create another layer above, and use Clipping Mask again (Command/Ctrl + Alt + G). Sample a dull blue color from the spot somewhere below the butterfly (indicated with red circle) and paint a little bit on it (indicated with green arrows) with a very soft brush of 2-3% Flow (4th image below). The purpose of this action is to tonally blend the butterfly with her hair.
Finally pay attention to the 5th image below and this time again create another layer above, change its Blending Mode to Multiply and use Clipping Mask (Command/Ctrl + Alt + G). Sample a darker blue color from the spot somewhere below the butterfly (indicated with red circle) and then paint under his legs to simulate shadow.

Step 21
Open another image of butterfly and basically repeat the same process as previously. I'll give you a fast guide what you need to do:
1st image below - extract the butterfly and paste it above all layers 2nd image below - as previously, use new layer (with Blending Mode set to Multiply and Clipping Mask applied) sample dark blue and paint on the bottom wing to give some random shading) 3rd image below - as previously, use new layer (with Blending Mode set to Overlay and Clipping Mask applied) sample a light blue or just pick white color and paint on the top wing to set some light) 4th image below - hold Command/Ctrl and left click on the first butterfly layer's thumbnail to call the selection, then hold Command/Ctrl + Shift and left click on the second butterfly layer's thumbnail 5th image below - go to Layers Palette and add new adjustment layers above all layers - Gradient Map, set it as shown (this will automatically adjust its mask to the selection you recalled before

Step 22
OK, so please don't panic now. First image below may look a bit confusing, so let me just explain. Open image of spray and drag it to our main project document. Change its Blending Mode to Multiply (1st image below). Then make it lose most of the hard edges by adding Levels (2nd image below).
Now take a look at 3rd image below, I've indicated spots where the background of spray texture has totally vanished, and the spray is almost perfectly blended with the project background. So go to Layer > Layer Mask > Hide All, and then paint with soft white brush in indicated spots (4th image below) to reveal the spray.

Step 23
Now refer to step 15, and basically do the same thing (copy/paste the blue elements) - 1st image below. Just now our goal is to put some of those elements on her face. This creates a better massive effect and will also give some expression to her face.
Next thing to do is to create a new layer below all blue elements, change its Blending Mode to Multiply and select Brush Tool (B). Set it to very soft one, and then sample the skin color from her face and paint on this layer (as indicated in 2nd image below).
If you feel the color you sampled is too light, sample it from elsewhere of her face (from a darker spot) and paint again. This is how you build up a proper shadow - it's almost always a combination of few tones (from light to dark one).

Step 24
Next, go to the bottom of Layers Palette, create new layer on the very bottom, then grab Ellipse Tool (U) and create a nice big, regular circle with #ebebeb color (1st image below). You can see after creating the circle we spotted some unerased parts coming from other images (indicated with green arrows). So we won't go all over those layers and search what layer needs to be masked now. Simply add a Layer Mask to layer of the circle you just created and erase these disturbing spots (2nd image below).
Next, duplicate this circle (Command/Ctrl + J), decrease the Fill to 0%, then go to the Blending Options, select Stroke and use the following settings in 3rd image below. This will add a nice, tiny stroke to the circle, making it more complete. Finally you can duplicate the stroke layer few times and make it bigger using Command/Ctrl + T (4th image below). This will fill the blank space of our illustration more.

Step 25
We're now left with some final touch ups, but they're pretty important. So as you can see in the first 4 images below pick bright: pink, yellow, blue, green color. Remember all those colors, as we will switch from one to another now. Set your brush as showed in the 5th image below. If you have a tablet it's a good time to you it now, it will way easier for you to do it with a tablet.
So as you can see in the 6th and 7th images below, paint with a very small diameter brush (like 1-2px) and try to color the indicated areas. Switch colors when you feel it. It's all the matter of your own taste. I basically tried to paint some larger brush over her face and smaller over her hair elements. Switch colors all the time to give more variety.

Step 26
Finally add some adjustment layers above all layers, that will make everything work better together. So go to Layers Palette and add Color Balance (1st image below), then add Selective Color (2nd image below). And you should receive similar result as showed in the 3rd image below.
It's always good to add few final adjustment layers, this nicely brings all colors together and kind of "flattens" the overall image impression.

Step 27
Now go to the top of Layers Palette. Create new layer, fill it with #e9ede5 and go to Filter > Noise > Add Noise (1st image below). Those values will vary depending on how big your document is. Change this layer's Blending Mode to Multiply and go to Layer > Layer Mask > Hide All. Then use soft white brush to reveal it in corners of the illustration (2nd image below).
Now hit Command/Ctrl + A (select canvas) and then Command/Ctrl + Shift + C (copy merged) and Command/Ctrl + V (paste). Make sure you're on the top of all layers to paste this. Next hit Command/Ctrl + Shift + U to desaturate the pasted image (3rd image below). Finally change its Blending Mode to Soft Light and go to Image > Adjustments > Shadows/Highlights - use similar settings as I did (4th image below). This adjusting will now work in real time (cause of the Soft Light blending mode), so basically you can observe what you're doing.
The final step is optional, but if you'd like to add a little bit of vignette effect, just flatten the overall image and grab Burn Tool (set to Midtones) and darken all corners of the final image (5th image below).

Conclusion
Thanks for reading this exhausting piece. Hope you made it all the way to the end and enjoyed the tutorial as well as the techniques used. Now, good luck with your own projects and remember that each piece needs a solid sharpening before the release!




















Comments