Prototyping tools are used to bridge that gap between the initial rough sketch idea and the finished product, to identify what works and what doesn’t. The UX design process can be considered critical to the success of a website or mobile application. Creating and testing prototypes prior to launch is a large part of this process and the list of tools that are available to do this is growing at a rapid pace. Prototypes demonstrate your ideas can function properly, and in doing so can change the way you design the software. Sketching up the frames of your app is a great way to make it a bit more realistic.
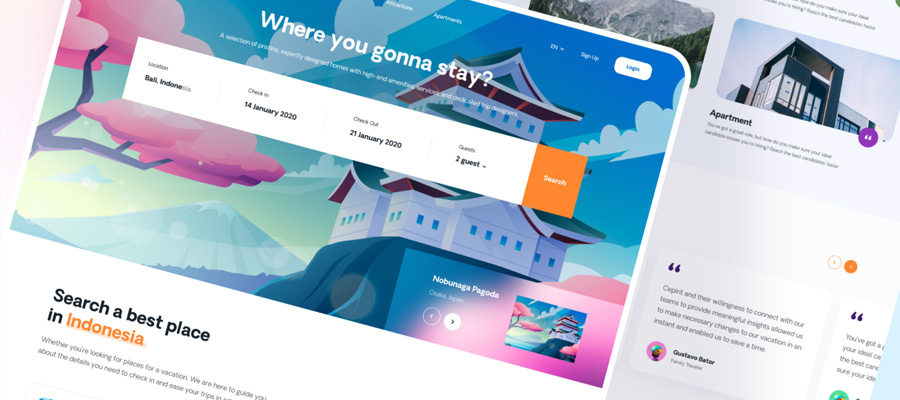
To start prototyping your ideea, first you need a wireframe. Wireframes can be as simple as a doodle on a napkin, or as extensive as a high-fidelity digital mockup. Wireframes are skeleton structures used to plan the design direction, and functional elements, of a new website or application. Think of them as a project’s blueprint that you and your client can use to ensure you’re working towards a common goal.

(photo credit: uixninja)
In this article, I’ll introduce you prototyping tools which will help you design and iterate faster. Tools like Axure RP and Mockplus now support team collaboration, which is an important standard for a good wireframing/prototyping service. Let's have a look!
Mockplus
Mockplus is an efficient prototyping and wireframing tool, designed for speed and simplicity, with team collaboration option which supports multi-users working on the same project, editing projects and reviewing online. On point of design, faster interactions, and faster testing, it has a variety of features that let web designers and developers create wireframes with features like a pre-designed component, WYSIWYG editor, master documents, markup components, QR codes for device testing, and more.
Mockplus allows multiple team members to participate in the design process, the project can be synchronized with one click, with features like online review and annotation. The annotation function can be used to comment at any time on the prototyping, all the discussion, comments, and prototype versions will be retained, which is pretty useful.
Steps to use team collaboration in Mockplus:
1.Create a team project and synchronize it to the cloud on the start panel.


2. Add collaboration members.

3. The added members can directly open the project on their own client.


4. Obtain permission to edit the project.

5. Publish the project and invite partners to review or add annotations online.

The usability is often as easy as dragging and dropping, with a library of components for common UI patterns like pop-ups, drawers, and image carousels. The final prototype is fully interactive as well. The other main advantage is the price: the basic version can get you pretty far, and it's free.
You get a lot of functionality options, collaboration features, and basic importing/exporting capabilities. The Pro version gives you 3,000 extra icons, a lot more exporting options, mobile online previews, and Cloud Sync.
Plans:
- Free Download (basic features)
- $199/yr or $399 lifetime license for Mockplus Pro
Axure RP

Axure RP provides two main collaboration modes, the first is a team project that allows users to cooperate with each other in a prototype project, the second is the online discussion which is a more extensive and simpler collaboration model than team projects. It has a good internal library and allows designers to add ready-to-use components from widget libraries or upload their own files for integration. Users can modify the color, gradient, or transparency. Axure allows the users to make clickable wireframes, however, if you are not extremely familiar with the system, the interactions may take a bit of time to learn.
Steps to use it:
- Login in Axure Share
- Create a team name
- Create a team project or create a current file for the team project
- Login Axure Share to invite partners
- Accept the invitation
- Open the project in Axure software
- Edit the project
- View the prototype in Axure Share
What is the best option to chose?
While Axure RP is an more complex tool, you can easily lost in this complexity. This is where Mockup comes top, the intuitive user experience give it the edge. If you need an extra high-fidelity prototype with repeaters and javascript, Axure is for you. But the question is, why would you? It's capable, but buggy. Price is steep, too. Mockplus have a different approach, it haves a more logical interface and just works for team collaboration better. Axure has a well documented 'how-to' base, since it's more used by corporations, while Mockplus is simply intuitive to use, made for the everyday designer. That is a big plus for us. We recommend to give Mockplus a try first!
Conclusion
There are many tools today to help you produce digital products. Different types of prototypes with different end goals and audiences, means the same prototyping tool won’t work for every situation. Choosing the right tool for your UX team can mean the world when it comes to efficiency.
Prototyping tools help you make product creation faster and much more effective, this is an efficient way to test your assumptions about your what you want to create (it also provides detailed instructions for developers, making their job much easier and faster). Prototypes serve a variety of functions in the web design process, but we can organize them into four main categories: pitch an idea, proof of concept, user testing and test logic. This steps that can’t be avoided when building any kind of application.
Freelancers and agencies alike should consider using these tool, one that allows them to consistently produce professional prototypes, work collaboratively as a team, and impress clients.
There’s an idea, there’s theory, and then there’s actual results. That’s where prototyping tools make the difference.